by Jaswinder S. Hayre, CISSP, and Jayasankar Kelath, CISSP
Editor's note: Article first published 2006-06-19; updated 2006-06-22. Added several additional references that were mistakenly omitted by the authors, plus a new section on sources for further reading.
1. Introduction
Ajax technologies have been very visible on the web over the past year, due to their interactive nature. Google Suggest and Google Maps [ref 1] are some of the notable early adopters of Ajax. Companies are now thinking of how they too can leverage it, web developers are trying to learn it, security professionals are thinking of how to secure it, and penetration testers are thinking of how to hack it. Any technology that can improve the throughput of servers, produce more fluid page transitions, and make web application even richer for the end user is bound to find a place in the industry.
Ajax is considered the next step in a progression towards the trumpeted, "Web 2.0." The purpose of this article is to introduce some of the security implications with modern Ajax web technologies. Though Ajax applications can be more difficult to test, security professionals already have most of relevant approaches and tools needed. The authors will discuss if today's popular need to say goodbye to the full webpage refreshes using Ajax also means we are saying hello to some new security holes. We will begin with a brief discussion of the technology behind Ajax followed by a discussion on the security impact of applications using Ajax technology.
2. Ajax Primer
Regular web applications work on a synchronous model, where one web request is followed by a response that causes some action in the presentation layer. For example, clicking a link or the submit button makes a request to the web server with the relevant parameters. This traditional "click and wait" behavior limits the interactivity of the application. This problem has been mitigated by the use of Ajax (Asychronous Javascript and XML) technologies. For the purposes of this article, we will define Ajax as the method by which asynchronous calls are made to web servers without causing a full refresh of the webpage. This kind of interaction is made possible by three different components: a client-side scripting language, the XmlHttpRequest (XHR) object and XML.
Let's briefly discuss these components individually. A client-side scripting language is used to initiate calls to the server and then used to programmatically access and update the DOM within the client's browser, in response to the request. The most popular choice on the client is JavaScript because of its ubiquitous adoption by well-known browsers. The second component is the XHR object, which is really the heart of it all. Languages such as JavaScript use the XHR object to send requests to the web server behind the scenes, using HTTP as the transport medium. Then we have the third component, the use of which isn't necessarily set in stone: XML is the data format for messages being exchanged.
Many sites use JSON (JavaScript Object Notation) in place of XML because it's easier to parse and it has less overhead. When using JavaScript to parse JSON, it's as simple as passing it to the eval() function. On the other hand, one might use XPath to parse the returned XML. Also, there are many "Ajax sites" out there which don't use XML or JSON at all, and instead just send snippets of plain old HTML which are dynamically inserted into the page.
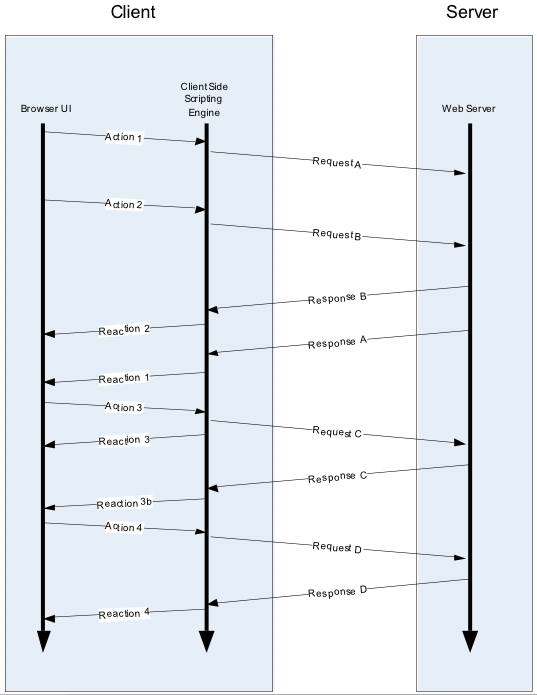
As it turns out, Ajax isn't a brand new technology but instead a combination of existing technologies used together to develop highly interactive web applications. In reality, all these components have been around for a number of years, marked by many with the release of Internet Explorer 5.0. Developers have found many uses for Ajax such as "suggestive" textboxes (such as Google Suggest) and auto-refreshing data lists. All XHR requests are still processed by typical server side frameworks, such as the standard options like J2EE, .NET and PHP. The asynchronous nature of Ajax applications is illustrated below in Figure 1.
 Figure 1. An Ajax sequence is asynchronous.
Figure 1. An Ajax sequence is asynchronous.3. Security implications with Ajax
Now that we have reviewed the basics of Ajax, let's discuss its security implications. Ajax does not inherently introduce new security vulnerabilities in the realm of web applications. Instead, the applications face the same security issues as classic web applications. Unfortunately, common Ajax best practices have not been developed, which leaves plenty of room to get things wrong. This includes proper authentication, authorization, access control and input validation. [ref 2] Some potential areas of concern involving the use of Ajax include the following:
Some might argue that the dependence on client side programming opens up the possibility of bringing some already well-known problems back into the forefront. [ref 2] One such possibility relates to developers improperly implementing security through client-side controls. As we discussed in the previous section, the use of Ajax requires quite a bit of client-side scripting code. Web developers are now writing both the server-side and client-side code, so this might attract developers towards implementing security controls on the client-side. This approach is horribly insecure because attackers can modify any code running on their client computer when testing the application for vulnerabilities. Security controls should either be completely implemented on the server or always re-enforced on the server.
A second challenge relates to the difficulty involved in securing the increased attack surface. Ajax inevitably increases the overall complexity of the system. In the process of adopting Ajax, developers could code a great number of server-side pages, each page performing some tiny function (such as looking up a zip code for auto completing a user's city and state fields) in the overall application. These small pages will each be an additional target for attackers, and thus an additional point which needs to be secured to ensure a new vulnerability has not been introduced. This is analogous to the well known security concept of multiple point of entry into a house: the difficulty involved in securing a house with one door as compared to securing one with ten doors.
Ajax is a method by which developers bring end users closer to interfaces being exposed by Service Oriented Architectures. [ref 3]The push to create loosely coupled service-based architectures is a promising idea with many benefits in enterprise environments. As more of these service-based "endpoints" become developed, and as Ajax introduces the ability to push more sophisticated processing to the end user, the possibility of moving away from the standard three-tier model arises.
Typically, many web services within an enterprise (as opposed to on the Internet overall) were designed for B2B, and therefore designers and developers often did not expect interaction with actual users. This lack of foresight lead to some bad security assumptions during design. For example, the initial designers may have assumed that authentication, authorization and input validation would be performed by other middle tier systems. Once one allows "outsiders" to directly call these services through the use of Ajax, an unexpected agent is introduced into the picture. A real-life example of such usage is the consistent pitch from Microsoft to use Atlas [ref 4] hand-in-hand with web services. Developers can now write JavaScript to create XML input and call the web service right from within the client's browser. In the past this was achieved through service proxies at the server.
- Client-side security controls
- Increased attack surface
- Bridging the gap between users and services
Another unfortunate truth is that attackers can be more creative (in other words, dangerous) with the use of Cross Site Scripting (XSS) vulnerabilities. [ref 5] Typically, attackers had to use XSS holes in a "single-threaded" world, where the attack was being carried out while the user's browser was in a wait state. This wait state provided some visual/behavioral cues to the user of a possibly misbehaving application. With the introduction of Ajax, an attacker can exploit Cross Site Scripting vulnerabilities in a more surreptitious manner. While you check your mail with an Ajax-enabled application, the malicious code could be sending email to all your friends without your browser giving you any visual cues at all.
- New possibilities for Cross-Site Scripting (XSS)
Adequate, specialized security testing must be performed prior to moving the application into production to address these areas of concern. Even though Ajax applications are web applications, an organization's existing security testing methodologies may be insufficient due to the highly interactive nature of these applications.
4. How Ajax Complicates Current Security Testing Methodology
While testing a regular web application, a penetration tester starts by footprinting the application. The intent of the footprint phase is to capture the requests and responses so that the tester understands how the application communicates with the server and the responses it receives. The information is logged through local proxies such as Burp [ref 6] or Paros [ref 7]. It is important to be as complete as possible during the footprint phase so that the tester logs requests to all pages used by the application.
After that step, the tester will start the process of methodical fault injection, either manually or using automated tools, to test parameters that are passed to and from the web server.
Ajax complicates this methodology because of its asynchronous nature. Ajax applications are typically noisier when compared to regular web applications. An application may make multiple requests in the background even when it appears to be static to a user. A tester has to be aware of several situations which might cause difficulties with the application testing process. These include:
In the regular web application world, the state of the application has been fairly well defined. Everything residing in the DOM for a page could be considered as the current state of the page. If the state needs to change, a request was sent to the server and the response defined how the state changed.
In the Ajax world, things can change much more subtly. The application can potentially generate different types of requests depending on the current state of the page. The request generated by clicking on a list box may be different from the request generated by clicking on the same list box if the user has first select a radio button on the page. Additionally, the response can update part of a page so that the user may now have new links or new controls to interact with on that page. During security testing, this behavior is of concern because it is much more difficult to determine if the tester has seen all possible types of requests that can be generated by a page or application. [ref 8]
This refers to updates to the user interface without any user interaction, through timer-based events. Applications may periodically send requests to the server to update information on the web page. For example, a financial application may use the XHR object to update parts of the web page that display current stock market information. The tester may not be aware of this process happening in the background if they do not catch the request at the right time, since there may not be visible links or buttons to suggest to the tester that there are requests being made in the background.
Ajax responses can contain JavaScript snippets that can be evaluated by the web application and presented at the user interface. This might include new links, access to new documents on the server, and so on. One way to achieve this is by using the eval() statement. [ref 2, ref 8] The eval() statement takes a single parameter, a string, and executes it as if it were a part of the program.
An good example is Google Suggest where the application receives a JavaScript snippet which gets evaluated and shows up as possible suggestions to complete the query entered. This behavior can be problematic for the manual tester as well someone using automated tools. Either one will have to understand the context around how the JavaScript is being used in the web application. Close attention needs to be paid when an input parameter is sent back which becomes evaluated on the client side. This might sound like typical XSS and it is, but it has just become so much easier to exploit. Applications which perform blacklist validation are even more susceptible because attackers don't need to inject as many tags. Several methods have been available to use XSS without the script tag in the past as well.
Ajax can be used to send requests and receive responses in XML format. Simplistic automated tools do understand GET and POST methods but may not understand how to deal with information encapsulated using the XML format.
- The issue of "state"
- Requests initiated through timer events
- Dynamic DOM updates
- XML Fuzzing
The tester has to ensure that developers have not deviated from a secure architecture. In a secure system, the security controls are implemented in an environment which is outside the control of the end user. While performing reviews, one must look through the client side code to determine if it is somehow modifying the state of variables (cookies, FORM parameters, GET parameters) before submitting them to the server. Any time this happens, the JavaScript code needs to analyzed to determine the reasoning for this.
Just like typical web applications, all Ajax requests should be tested for authorization issues. Developers might fall victim to believing that just because a page is called behind the scenes through the use of a client-side scripting engine, that authorization isn't necessary. This is not the case.
5. Conclusion
Ajax applications provide new possibilities through its highly interactive nature. Developers should be weary of new insecurities introduced by these capabilities. Security testers must augment their methodology and toolset to handle Ajax applications.
In this article, the authors have provided an introduction to some of the security implications found in Ajax technologies. Penetration testers are seeing that they have the knowledge and tools to evaluate Ajax applications, but that they are somewhat more difficult to test. Future articles will look at more areas of concern as well as helpful tools that can be used with Ajax security testing.
6. References
[ref 1] Google Suggest and Google Maps, two early Ajax applications.
[ref 2] Stewart Twynham, "AJAX Security", Feb. 16th, 2006.
[ref 3] Andrew van der Stock, "AJAX Security", OWASP Presentation given on February 7, 2006. A direct descendent of this presentation is also available from Andrew van der Stock at http://www.greebo.net/owasp/ajax_security.pdf.
[ref 4] Microsoft's Altas framework tries to integrate as a middle-tier.
[ref 5] Post by "Samy," on a "Technical explanation of the MySpace worm".
[ref 6] Burp web application proxy for penetration testing.
[ref 7] Paros web application proxy for penetration testing.
[ref 8] post by Rogan Dawes, author of WebScarab, on the WebAppSec mailing list.
7. Further reading
- Jesse James Garrett, "Ajax: A New Approach to Web Applications", Feb. 18, 2005.
- Ryan Asleson and Nathaniel T. Schutta, "Foundations of Ajax", APress Publications, Oct 2005.
- Nicholas C. Zakas, Jeremy McPeakandJoe Fawcett, "Wrox Professional Ajax", Feb 2006.
- Eric Pascarello, "Eric Pascarello dissects Ajax security vulnerabilities", Feb. 07, 2006.
- Andrew van der Stock, "Ajax and Other 'Rich' Interface Technologies".
8. About the authors
Jaswinder S. Hayre, CISSP, and Jayasankar Kelath, CISSP, are both Sr. Security Engineers with Ernst & Young's Advanced Security Center in New York.
This article originally appeared on SecurityFocus.com -- reproduction in whole or in part is not allowed without expressed written consent.